Are you looking for an easy way to add a floating button in WordPress? Floating buttons are versatile tools that developers can take advantage of to improve the navigation on their website and even improve sales.
Unfortunately, floating buttons are not available by default in WordPress. However, like most things in WordPress, there is a plugin that can add it.
Today, I will demonstrate how to add a floating button in WordPress using the Floating Button plugin.
What is A Floating Button?
A floating button is a type of button that appears on the top layer of a webpage so it is always visible even if you scroll down the page. The button can come in a variety of shapes, but the most common is a circle.
You can place it at any location on a page and even allow visitors to move the button around. However, you should limit its placement to the sides of the page. Placing it in the middle is a surefire way to annoy a visitor.
Why Add A Floating Button?
Because a floating button is always visible on a page, it can serve a lot of purposes.
For instance, you can create a floating cart button to help lead customers to checkout. You can also create a floating home button to help visitors get back to the home page. You can use them to create any type of button on your website.
Think of it as a floating call-to-action creator.
One of the most common uses for such a button is to access a live chat or sales team. You’ve probably visited a website that used this technique before. It will usually look like “Contact Us +” and when clicked, will expand into a chatbox.
It’s highly effective for websites that have a sales team.
How to Add A Floating Button in WordPress
Step 1: Install Floating Button
The aptly named Floating Button plugin will allow users to easily add a floating button to their WordPress website. It gives users 4 possible locations to place them on a post or page, multiple button shapes to choose from, color options, highlight options, and a slew of other customization tools.
The plugin is quite simple to use and should only take a few minutes to set up, let’s begin.
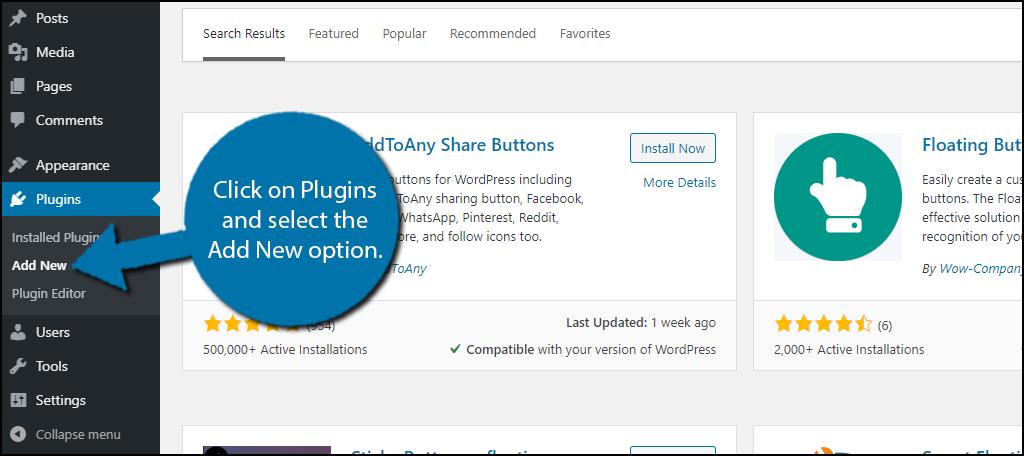
Click on Plugins and select the Add New option on the left-hand admin panel.

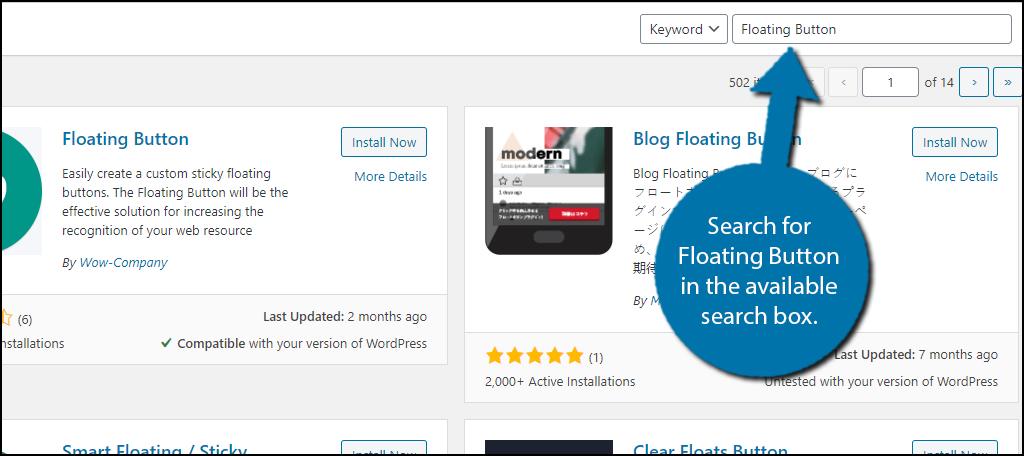
Search for Floating Button in the available search box. This will pull up additional plugins that you may find helpful.

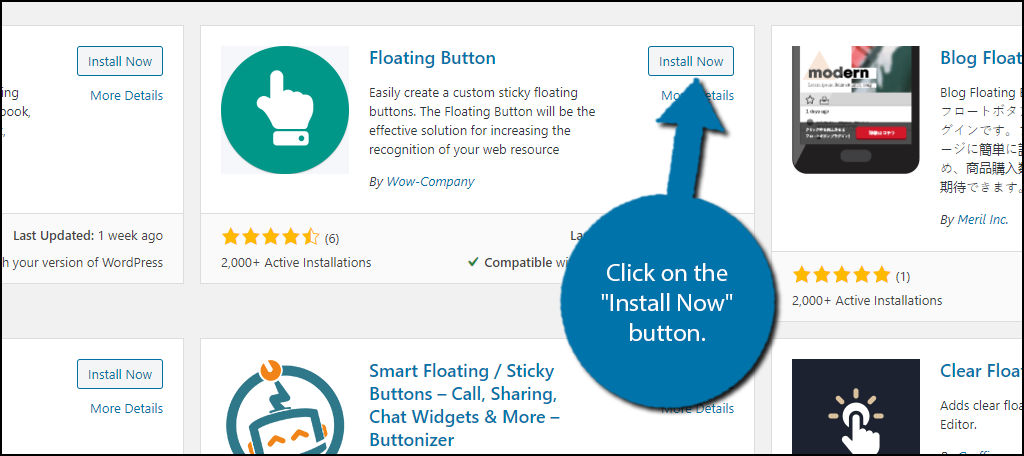
Scroll down until you find the Floating Button plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Locate the Settings
Upon activation, you are ready to create your very own floating button. And luckily, the creation process is pretty simple. However, it is worth pointing out that this plugin has a Pro version with extra features.
You can identify features locked behind the Pro version by the little red lock icon. You can create a fully functional button without the Pro version, but extra customization options never hurt.
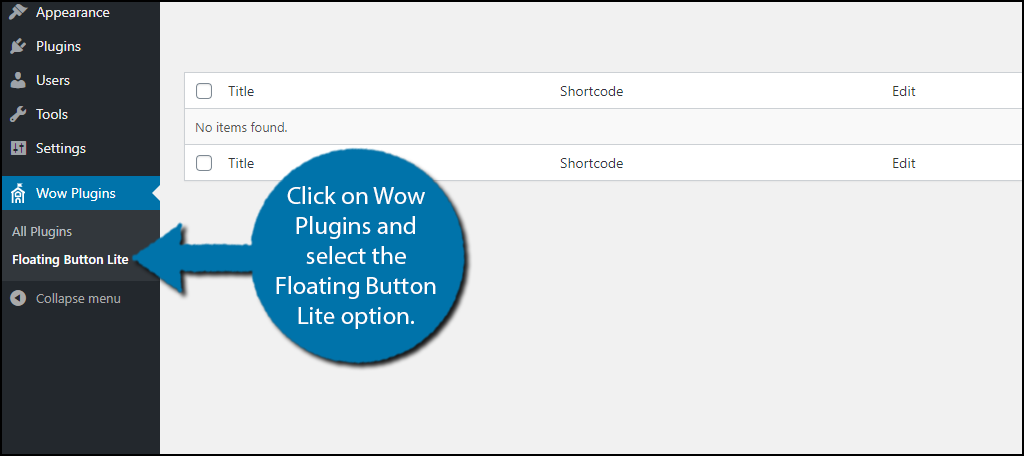
On the left-hand admin panel, click on Wow Plugins and select the Floating Button Lite option.

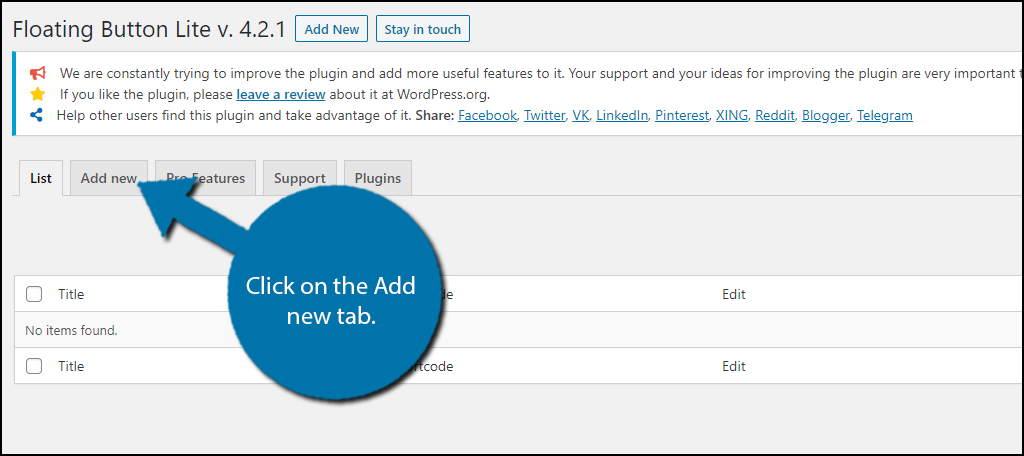
Click on the Add new tab.

This will open up all of the customization options that the plugin offers. At the top, you can enter a name to help you identify the button.
Notice, on the left side, there is a Main, Vertical, and Horizontal option. The main button is what users will see on their page. Its function is to display the horizontal and vertical buttons you add to it.
First, we must customize the main button.
Step 3: Customize the Main Button
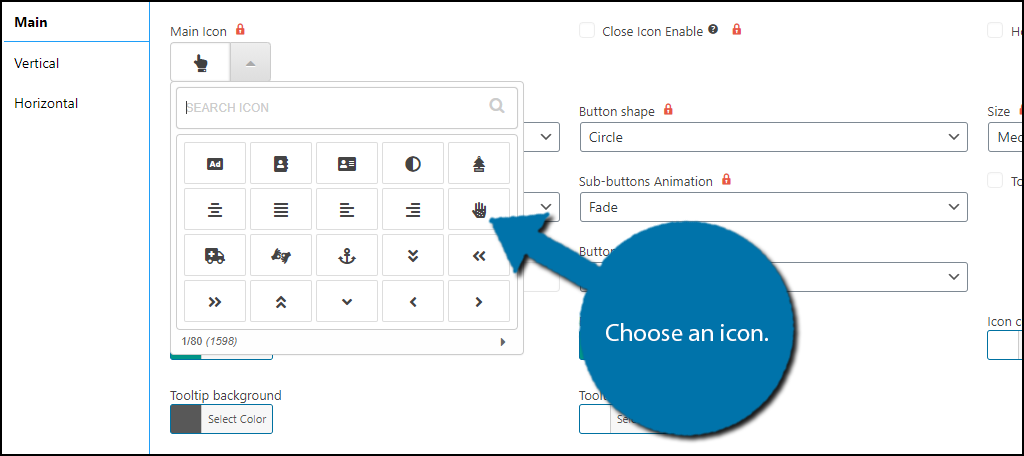
The first option you can choose is the main icon or the image that will be within the button. By default, the plugin provides 80 unique icons you can choose from, and if you purchase the Pro version, you get over 1500.
Browse through the icons or use the search feature to find one.

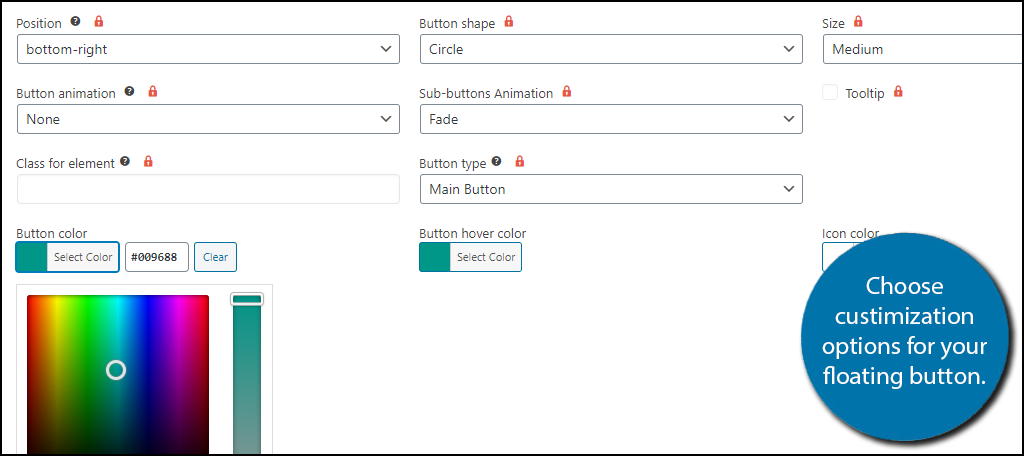
Underneath the icons, you will see a series of drop-down boxes. The plugin only provides one option for the position, button shape, size, animations, and button type. If you want more options, you are going to need to purchase the Pro version.
At the bottom, you will see the color options. You can select the color for the button, icon, tooltip background, tooltip text, and even the hover-over color. Unfortunately, this plugin does not provide a preview option, so it may be difficult to get it right the first time.

On the right-hand side, you will find some visibility options. They include if the button will appear on certain screen sizes (i.e mobile devices), if all users can see them, dependent on the language selection, or if they will appear on all of the content or only the content that has a shortcode placed in it.
You now need to add vertical or horizontal buttons.
Step 4: Add Horizontal and Vertical Buttons
Horizontal and vertical buttons work the exact same way, they are the buttons that appear after a visitor clicks on the main button. The only difference is that horizontal buttons appear horizontal, while vertical buttons appear vertically.
Simple enough, right?
In this case, I will add a vertical button, but feel free to use a Horizontal one.
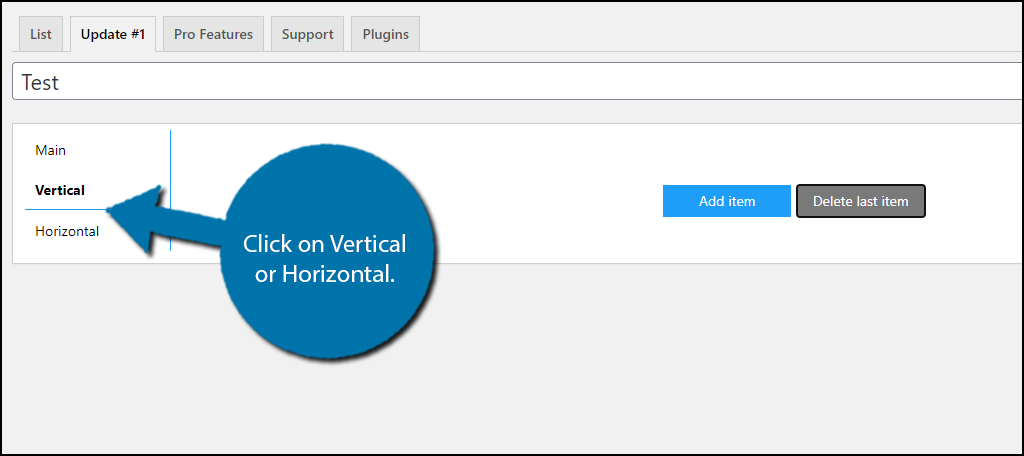
Click on Vertical or Horizontal.

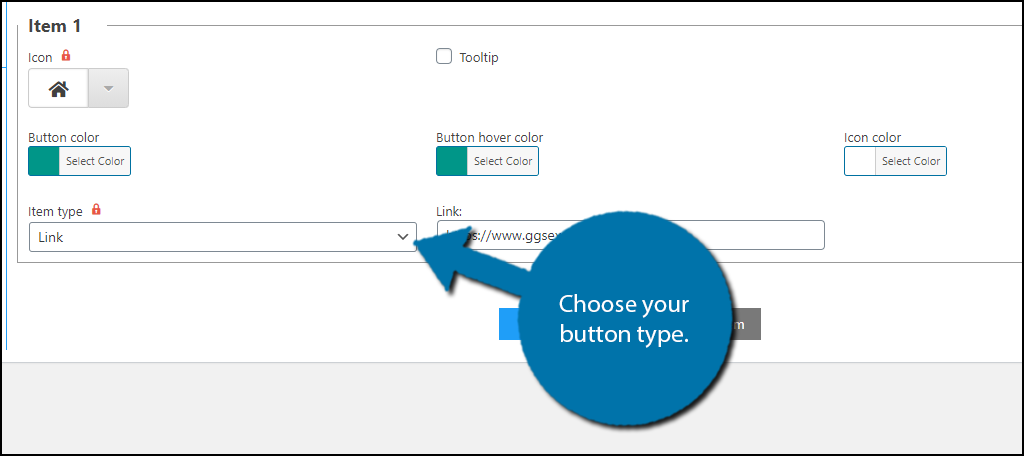
You will see two buttons: Add item and Delete last item. Click on the “Add item” button and new options will appear. You can choose an icon, tooltip, and various button colors just like the main button. However, this time you can choose what kind of button it is.
The plugin provides 5 options, Link, Login, Logout, Register, and Lost Password. In this case, I will choose Link and create a floating home button by entering my home page URL.

You can add multiple vertical and horizontal buttons to any post or page, so repeat these steps as many times as desired.
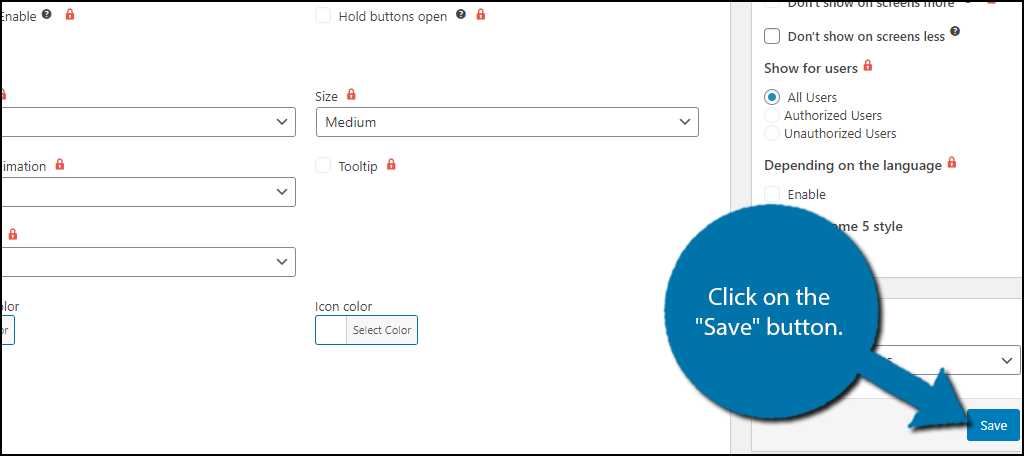
Once you are satisfied with the settings, click on the “Save” button.

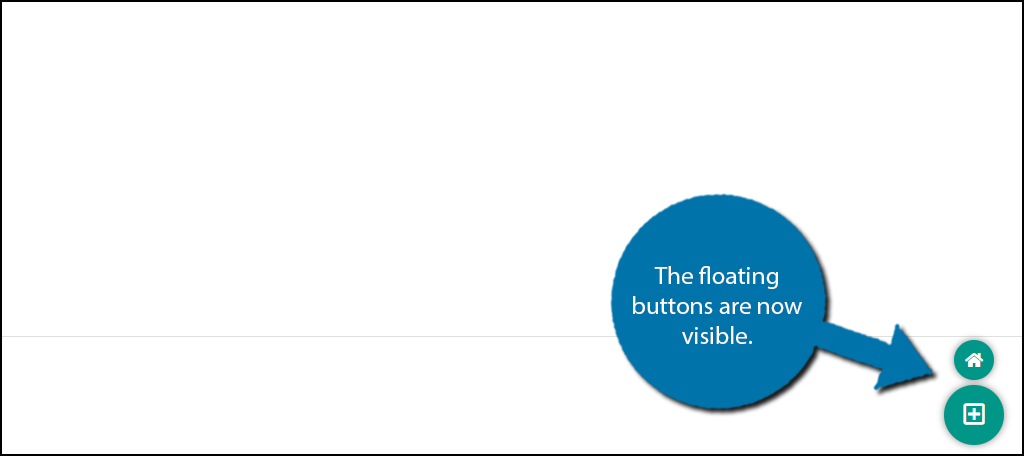
Your floating buttons should now appear on your website if you selected to display them on all posts and pages. If not, you will need to manually enter the shortcode on the pages you would like them to appear on.

Congratulations on adding a floating button in WordPress. Remember that you can do a lot of cool things with floating buttons like using them for chat services, navigation, improving the sales experience, quick access to a contact form, and more. If your looking for cool ideas, take a look at the competition.
Additional Plugins to Add A Floating Button in WordPress
While the above plugin is great, some users may want alternatives, and that’s exactly what I will provide. Here are another three plugins, you may want to consider using for floating buttons.
Sticky Buttons – Floating Buttons Builder

Instead of pointing you toward a plugin that specializes in a single type of floating button, I’m going to introduce you to Sticky Buttons, which allows you to build your own.
You’ll have access to over 1500 icons, be able to choose where the buttons can be placed, and a myriad of other customization options. This plugin is all about freedom, and it does an excellent job at providing it.
If you want to take it a step further, you can even upgrade to the premium version of the plugin, which offers even more customization options. If you’re looking for full control, this is the plugin for you.
Social Media Share Buttons & Social Sharing Icons

One of the most common uses for floating buttons is to promote your social media accounts. The more accessible they are, the more likely a visitor will click on them and help your presence grow.
And that’s where the Social Media Share Buttons & Social Sharing Icons plugin comes in. This plugin specializes in creating floating buttons for almost every social media platform including Facebook, Twitter, Instagram, YouTube, and more.
In total, you have access to over 200 different social media platforms. Each icon has multiple design options and uses the official symbols. Overall, it’s a simple but effective tool that can really help grow your presence on social media.
Smart Floating / Sticky Buttons

It’s important that customers can contact your support or sales team at a moment’s notice. This can mean the difference between making a sale and losing a customer. One of the best ways to implement this system is with a floating button.
The Smart Floating/Sticky Buttons plugin is a great solution to this problem. It allows you to add communication forms as tap or clickable elements on your website. This includes things like WhatsApp Chat, Email, SMS, Phone, and more.
Of course, you could also use it for promoting social media as well. It comes with button options for the most popular platforms. Regardless of how you use it, this plugin will make a great addition to any business website.
Improve Navigation
Visiting a new website can be very exciting, or it can be awful if the website has a bad navigation system. Floating buttons are a great way to improve your website’s navigation and they are versatile tools that can be used for a wide array of features.
Listen closely to feedback from visitors and don’t be afraid to run surveys and polls asking guests what they think. After all, if you don’t collect the information, you can’t improve on designs or fix what’s wrong.
And that can cost visitors and customers on a daily basis.
What types of floating buttons did you create? How easy did you find the Floating Button plugin to use?

