
To the typical Internet user, there’s nothing more frustrating than a slow website. As a website owner, it’s your job to reduce or eliminate that frustration by speeding up your website’s performance.
How much do you need to speed it up? Well, according to the Nielsen Norman Group, you have only 10 seconds to communicate the value of your website. With only 10 seconds to sway a potential reader, every second spent loading your page is wasted opportunity.
We all know that slow website loading can turn traffic away. You’ve probably heard that 40 percent of visitors will leave a website that takes more than 3 seconds to load. But for mobile users, the numbers are even worse. Google studies show that 53 percent of visits are likely to be abandoned if pages take longer than 3 seconds to load.
That’s more than half of your traffic. More than half of the people who have already decided to visit your site will change their minds and leave after only a few seconds of blank screen.
It’s clear that speed is no longer a luxury, it has become a necessity. You should be asking yourself, “How can I speed up my website?” and taking advantage of every fraction of a second you can shave off the load time.
In this article, we’re going to cover eight things that you may have overlooked that could be slowing your website’s performance.
Before we get started
To measure speed and performance, you need an analysis tool. I use Google PageSpeed Insights. If you use the Chrome web browser, the engine that powers PageSpeed Insight – Lighthouse – is available as an extension. Installing the extension will make your slow website troubleshooting tasks much more manageable.
Evaluate your site speed before you make any changes and use that as a baseline against later measurements. Test after each change to determine which of the methods outlined here bring you the most success.
1. First Things First: Web Hosting

While we’re going to cover several things that you can control to combat a slow website, perhaps the most important thing you can control is which web hosting company you use. While the choices may seem endless, the fact is, one or two large conglomerates own many web hosts. GreenGeeks is an independently owned and operated hosting company that has been providing high-performance, ecologically conscious hosting since 2008.
Along with providing our users their choice of data center locations and scalable resources, we have also developed a proprietary set of tools and services called PowerCacher that provides page speed acceleration on our Ecosite Pro or Ecosite Premium hosting accounts. We’re confident that PowerCacher technology provides the fastest website platform you can find anywhere. Add the fact that we match every kilowatt of power we take from the electrical grid with three times the amount in the form of renewable energy via the Bonneville Environmental Foundation, and you’ve got the best hosting choice available for your website.
Okay, that’s the end of the sales pitch. 🙂 These tips will be of use to you wherever your website is hosted (but try GreenGeeks anyway, you won’t be sorry).
2. Images

When asking the question, “How do I fix a slow website?” the first answer you’re likely to get from just about everyone is image optimization. And for good reason. Images are often a primary chokepoint, but only because steps haven’t been taken to eliminate them as one of the causes of a slow website.
The rule of thumb for images is: never serve an image that is larger than necessary. That’s a simple rule that’s difficult to follow, taking into consideration the many different screen sizes, or viewports, your website visitors are likely to use.
When we’re talking about images, size isn’t only pixel measurement dimensions, it’s also file size, which is controlled by the image quality.
Here are some avenues to pursue:
- Create multiple versions (sizes) of each image. They are used in conjunction with code to detect viewport size and serve appropriately sized images, so you aren’t sending a 3000-pixel image to a handheld device, or a 200-pixel image to a Retina display.
- Try different image formats, like Google’s .webp or resizable .svg files for logos.
- Lazy Loading, a method of preventing the loading of images (and certain other elements) that aren’t currently visible in the browser. For example, in a lengthy article with images throughout, the images that appear later in the article – that aren’t needed for that first browser window – will not be loaded on the initial page load. Implementing Lazy Loading on your website isn’t the simplest of tasks, but if you run an image-heavy website, it may well be worth the learning curve. If your website uses WordPress, there are Lazy Loading plugins you can use (such as a3 Lazy Load).
3. Assets and Scripts

JavaScript and Cascading Style Sheets (CSS), once rare and exotic wonders of the web, are now basic tools used by the vast majority of websites. You would be hard-pressed to build even the most basic modern website without using both JavaScript and CSS. But reasons for slow website loading can often be traced back to the use of these files.
The problem is, JavaScript and CSS are “render blocking resources,” which means that HTML parsing stops while JavaScript and CSS are loading. So when the parser reaches a tag, it stops to fetch the script and run it, then continues loading the HTML.
You can see where that could potentially lead to a performance problem (and why it’s best to avoid in-line CSS wherever possible). Luckily, there are methods to combat common JavaScript and CSS slowdown issues.
When it comes to .js and .css files, the best practice is to only load what a page needs. It’s tempting to make your life easier by using header and footer files that load every script and asset your site uses into every page, but when you do that, you’re creating overhead for pages that don’t use all of the assets and unnecessarily increasing load times.
When it is necessary to include scripts, consider moving the tags to the page footer, rather than the header. Sometimes when you use multiple JavaScript files, they have to be loaded in a particular order, but as long as that order is correct, it may be possible to move all of the tags to the page footer.
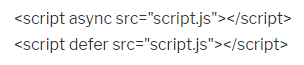
In those cases where a .js or .css file must be in the page head, you can benefit by running it with an async or defer option. When you load an asset asynchronously, the HTML document continues to load while the asset is loading, which is, of course, preferable to the default “render blocking” behavior.
To implement asynchronous or deferred loading:

The defer option will give you the most gain in speed, but it may not always be preferable, depending on what’s happening on your page. Experiment with both options to see which works best for you.
4. Minify

Speaking of JavaScript and CSS files, they are prime candidates for what’s known as minification. When we humans work on JavaScript or CSS files, we organize the code in ways that make it easy for us to see what’s happening in the file.
The web server, though, doesn’t need all that spacing. Minification takes your human-readable file and strips out things like whitespaces and linebreaks – which the server doesn’t need – and in the process decreases the file size, sometimes substantially.
The downside of minification is once you’ve minified a file, it’s challenging for a human to edit it, seeing as all of those helpful line breaks and white spaces are gone. So minification is typically handled automatically as part of a larger workflow or site management system.
But if you’re a DIY type, you can still use minification via sites like minifier.org. Just make sure to keep your working, human-readable copy of your JavaScript and CSS files around and minify them whenever you make a change. There are also tools to “un-minify” a file, but I find it best to maintain the original file and minify it whenever it changes.
5. Content Delivery Networks (CDN)

For the first decade or so that the web was around, most websites were located on a single server. Meaning if you were in California and a website visitor was on the other side of the world in Madagascar (okay, the antipodes map says almost Madagascar), the visitor would connect to your server and wait while the files made the 11,000-mile trek from your server to their desktop.
CDNs were developed to reduce that distance. A CDN is a global network of servers that deliver content to website visitors based on where that visitor is located. So in the most simple terms, you upload a file, the CDN copies that file to multiple servers, then when a visitor comes to your website, the CDN determines which server is closest to the visitor and delivers the file(s) from that server.
So rather than your friend in Madagascar viewing your site files from California, they might load them from a server in Europe, less than half the distance. And as CDNs grew and expanded, more servers became closer to larger sections of the population.
You can see how a CDN would save time with files like images (and some of them can even automatically resize the images on the fly!), but they can also help with the other kinds of asset files we talked about.
For instance, if you use the Bootstrap framework for your site, you can load minified versions of the CSS and JavaScript libraries from a CDN, rather than from your web server. Similar CDNs exist for popular JavaScript libraries like jQuery.
And of course, there are also some very popular general website CDNs (Cloudflare, etc.) that promise to increase site performance and security. The bottom line is sometimes your website is slow for reasons outside of your control, such as physical distance. In those cases, you can use a CDN to improve response times for a more significant portion of the world.
6. Browser Caching

One surefire way to combat a slow website is through file caching. Caching is the temporary storage of website files in a visitor’s browser (or on a visitor’s computer). Local storage means the same file doesn’t have to be requested from the server on each page load. So if your site uses a single CSS file, the visitor downloads it once, then the file is called from their local cache for every page load after that, making page rendering much faster.
Did I mention GreenGeeks PowerCacher works automatically on our Ecosite Pro or Ecosite Premium hosting accounts? I did? Well, it was worth mentioning again. But generally speaking, caching will benefit just about every kind of website, and especially those that use a lot of asset types we talked about earlier: JavaScript files, CSS files, common header or footer images, logos, etc.
The simplest way to implement caching is by using ExpiresByType in an .htaccess file. In the example below, we’re telling the server/browser that we want the visitor to store jpg images in their local cache for a year, and CSS, JavaScript and HTML files for a month.
The assumption being once you upload an image to your website, it’s unlikely you’re going to change that image, whereas HTML and CSS files may be updated more frequently.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresDefault “access 1 month”
</IfModule>
If this method seems a little basic, it is. There are more advanced caching methods you can use in .htaccess, but if you’re just getting started with caching, ExpiresByType is an easy way to get started.
7. Ads and Third-Party Widgets

This may be an obvious one, but it’s also easy to forget that you may have implemented third-party scripts, widgets, or advertisement programs, and they can be contributing factors to why a website is slow to load.
Some site widgets are delivered using JavaScript, so the methods we talked about previously can help speed them up. But some are delivered through other means, such as iframes, which are difficult or impossible to tweak.
If advertising is slowing down your site, but you rely on that advertising, there may not be anything you can do to make things speedier. But check for other kinds of widgets: page elements from Google, Facebook, etc., that you may have installed but stopped using (or as sometimes happens, the third-party site stopped supporting them).
8. WordPress-specific Issues

WordPress is a wonderful tool, but it’s not without its drawbacks, one of which is bloat which can cause slowness. While the things we’ve discussed in this article apply to any website, we should take a moment to consider some easy ways to improve the performance of WordPress-powered sites.
One of the great benefits of using WordPress is that you can use easily installed plugins to do many of the things we’ve talked about here, such as minification and caching.
For caching there are also several plugins you may want to try, but you may as well start with the best, most popular one, WP Super Cache. It’s made by the people who bring you WordPress, so installation and basic set up is easy. If you spend a little time getting to know some of the advanced features, you may find that you never need to try any other caching plugin.
As I mentioned earlier, there are also WordPress plugins to do Lazy Loading and many other optimization tasks. But finally, one of the best ways to improve WordPress performance (and, just as importantly, security) may not be to install another plugin, but rather to get rid of unused plugins. A plugin organizer can help you decide what you can get rid of by making it easy to temporarily disable plugins and test whether they are still needed.
When testing whether you can safely delete a plugin, make sure to go back to older posts and make sure they don’t use elements that rely on specific plugins.
Why Is My Website Slow?
Maybe implementing some of the changes outlined here will be so effective that you’ll never have to ask that question again. We’ve covered some of the reasons your website may be slow and some ways to reduce or remedy that slowness. Give a couple of the methods a try and let us know what your results are.
And remember, your visitors are watching, so every millisecond counts!
